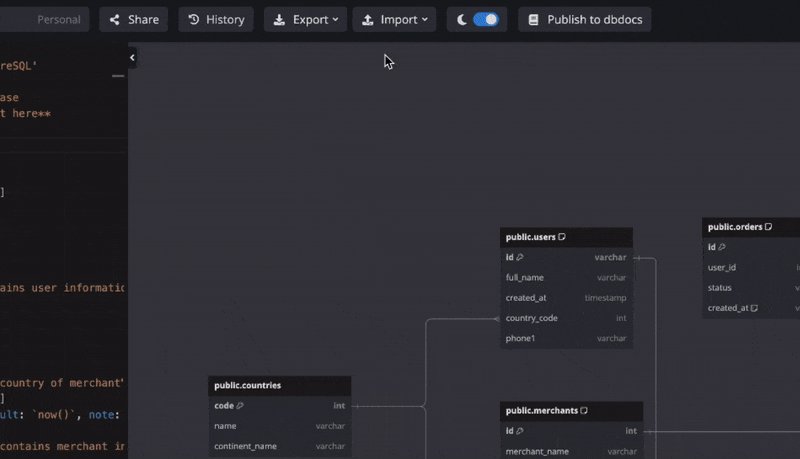
⚙️ Generate DBML from Direct DB Connection
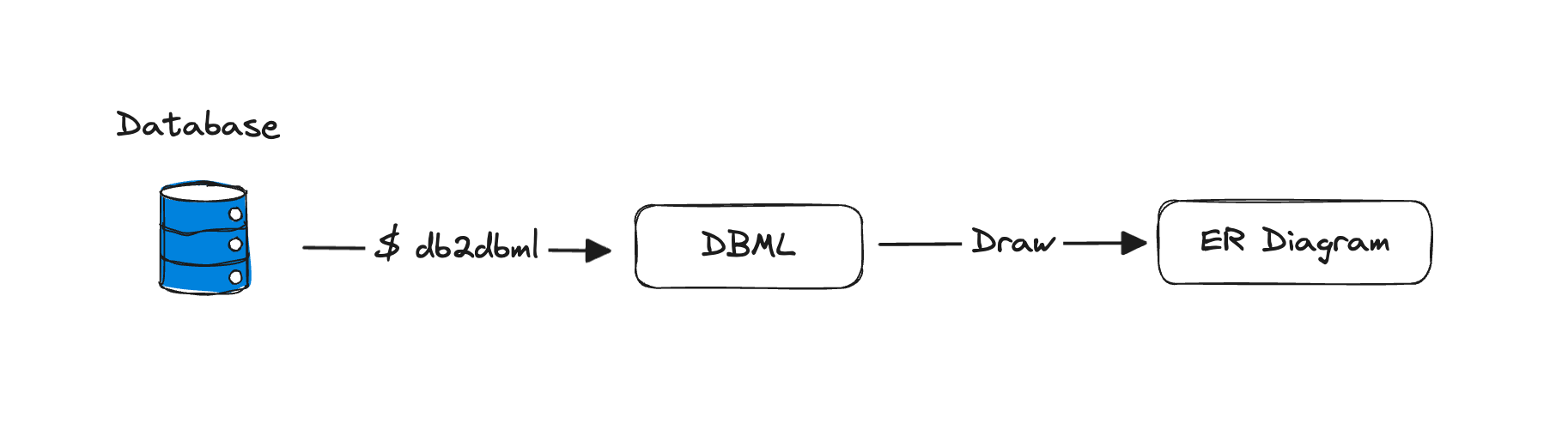
Our new db2dbml CLI command now allows you to generate DBML code directly from your database. This feature simplifies the database visualization process so that you can focus solely on designing new database structures for your new features.

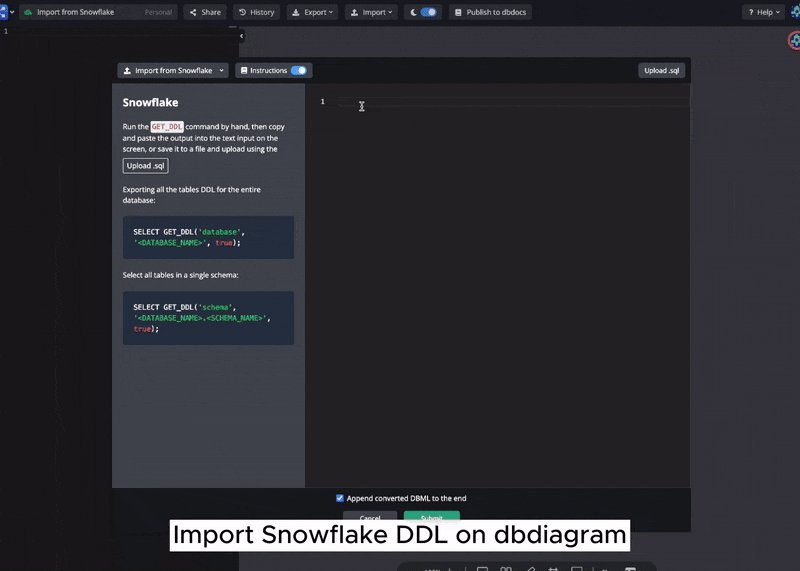
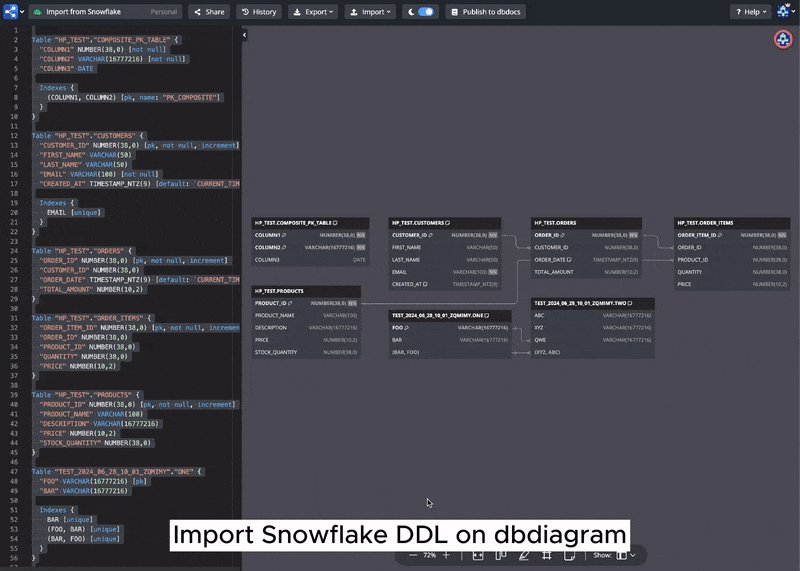
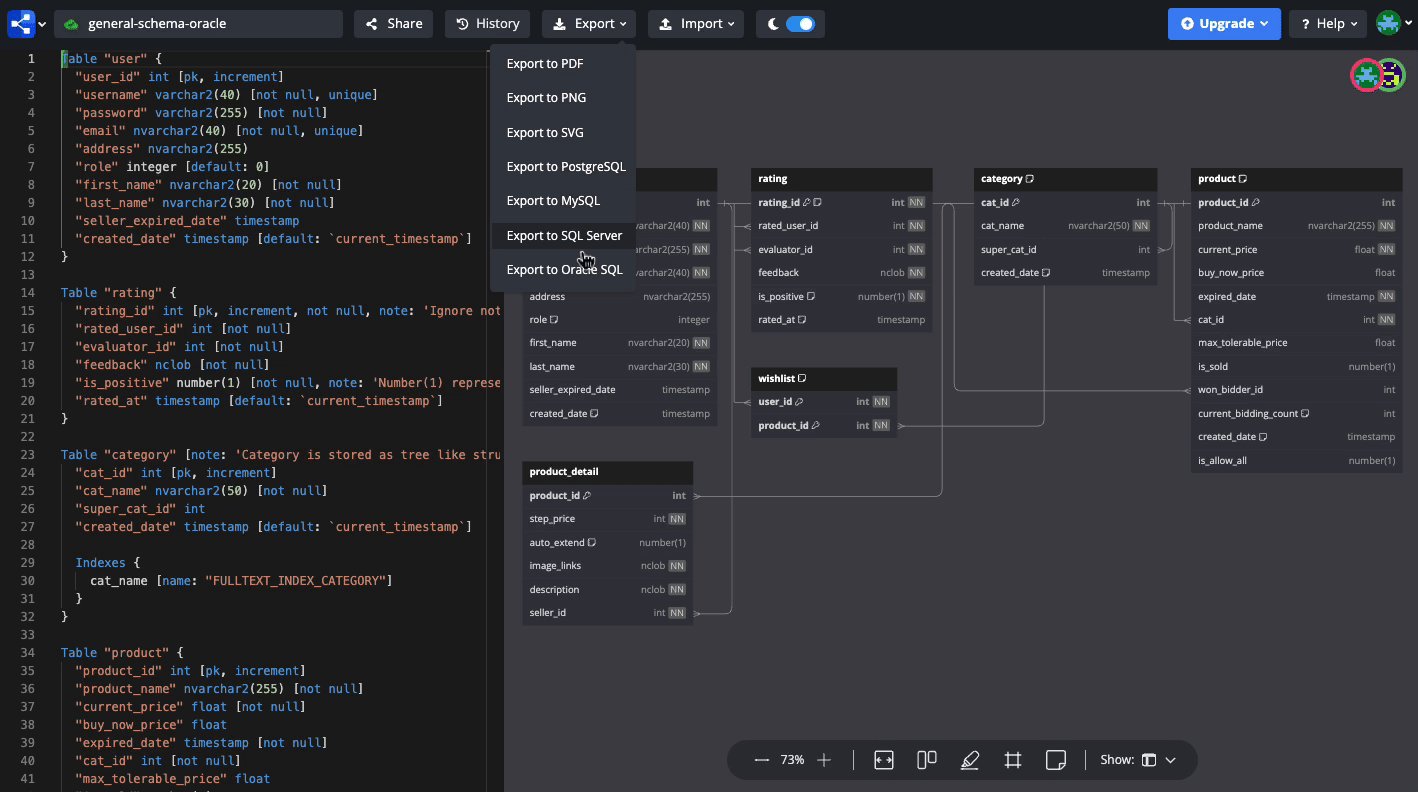
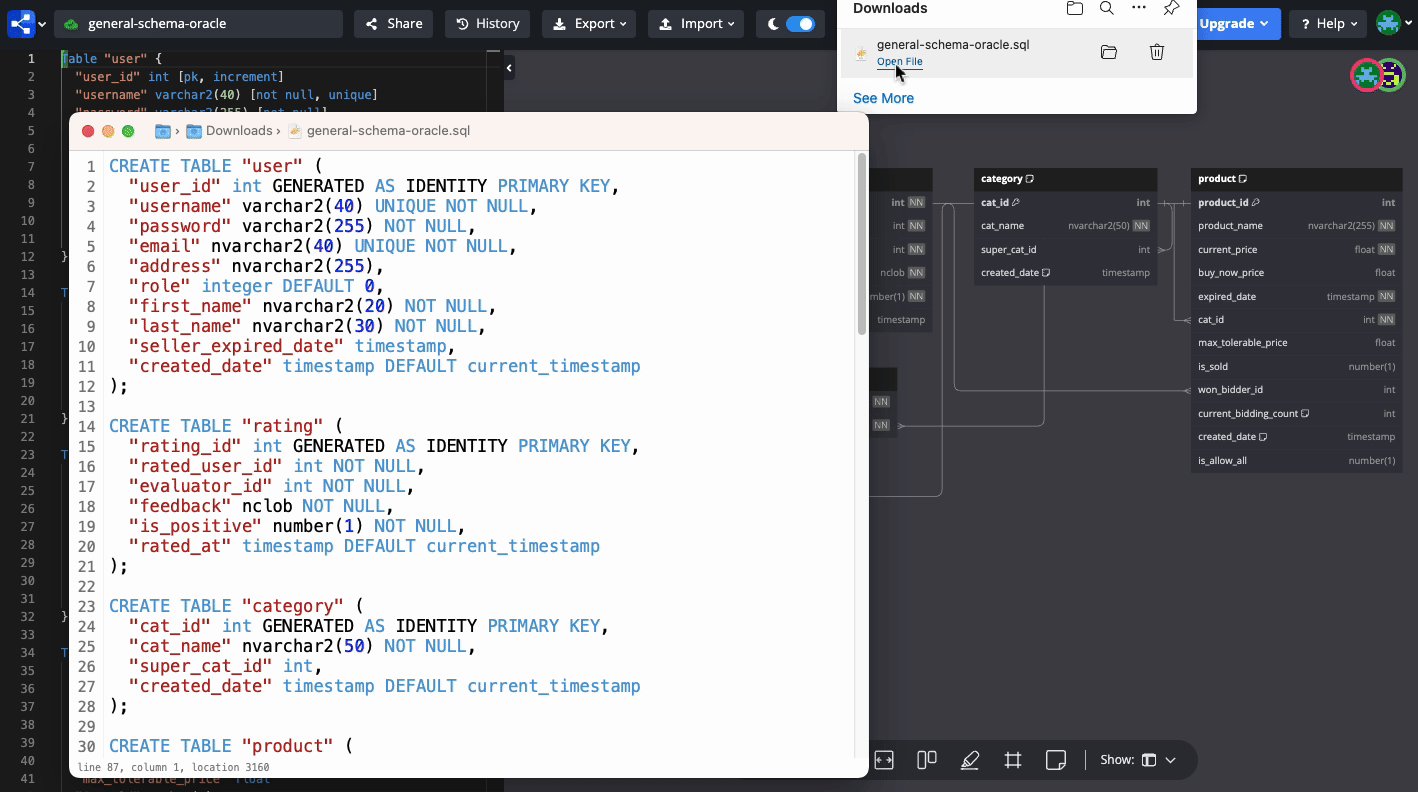
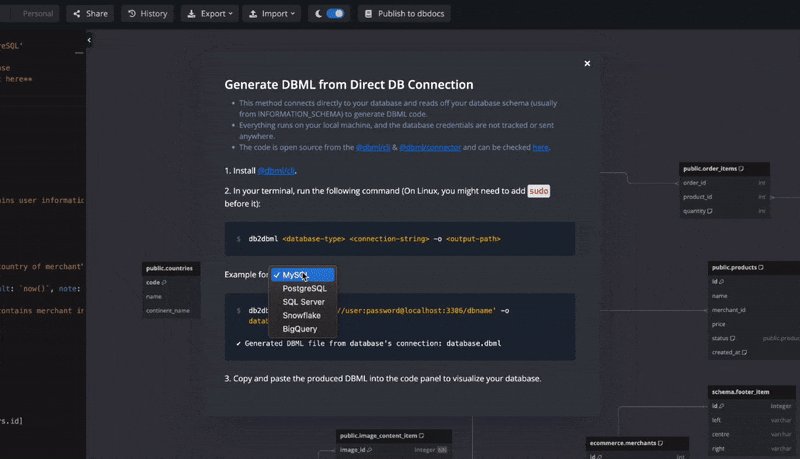
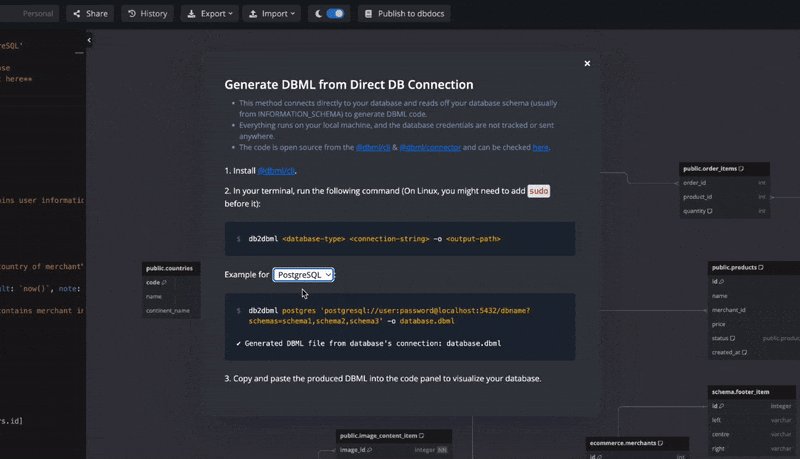
Make sure to use the Import > From Database Connection (via CLI) option to get a detailed guide for your database type:

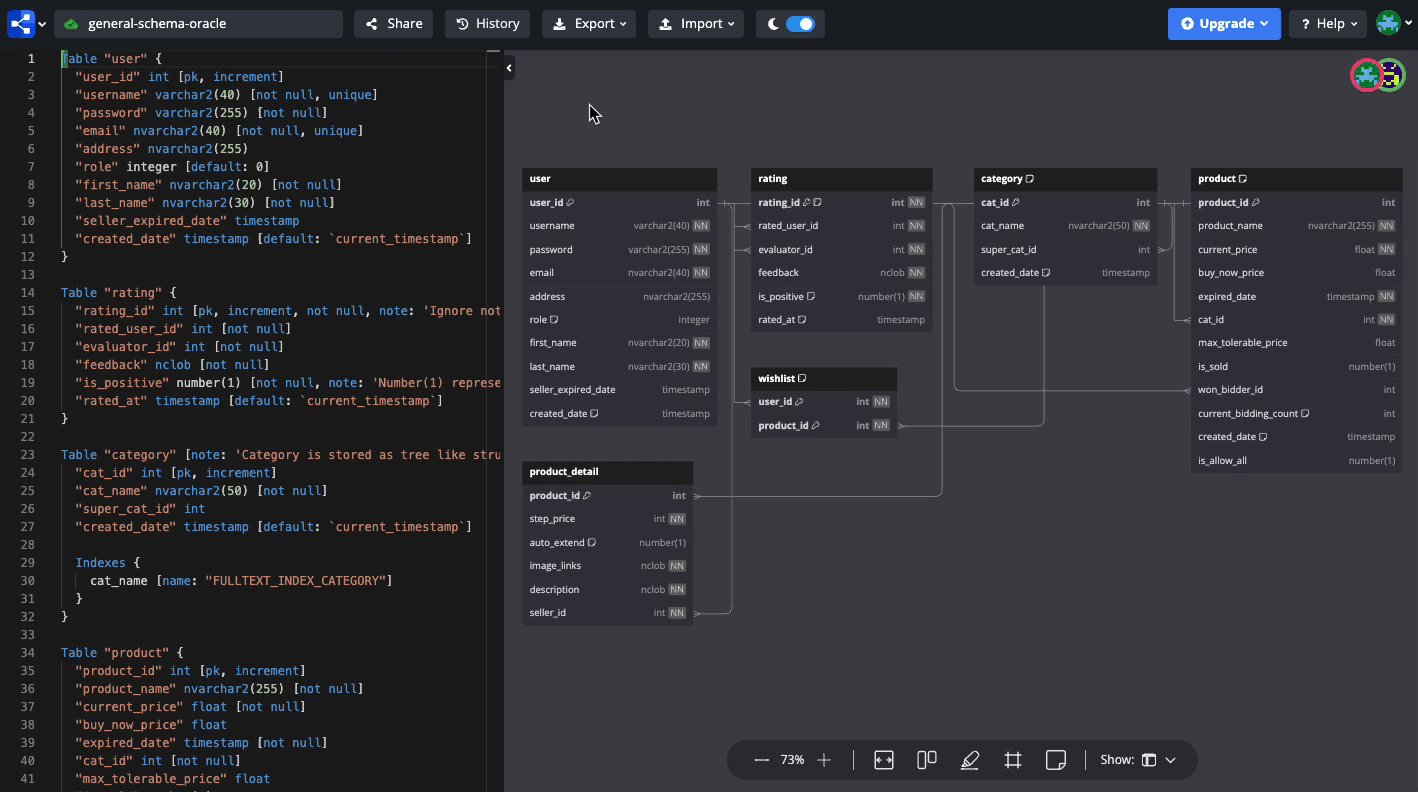
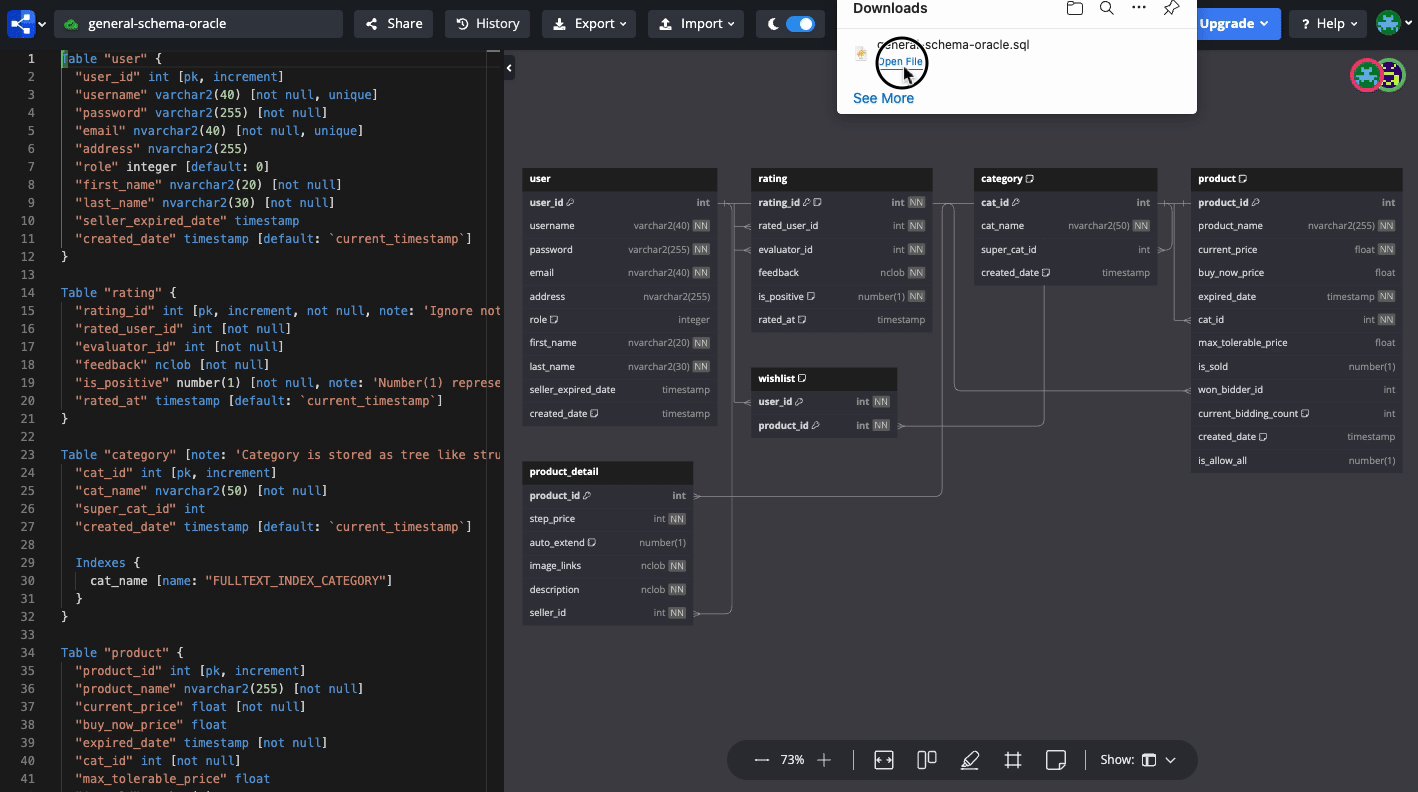
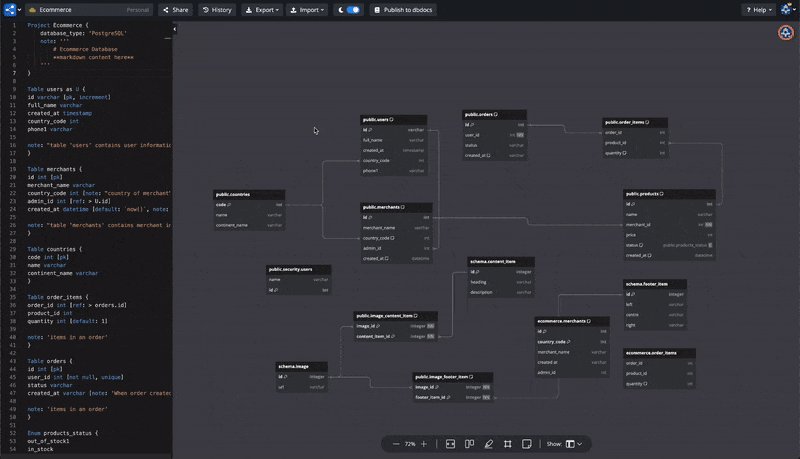
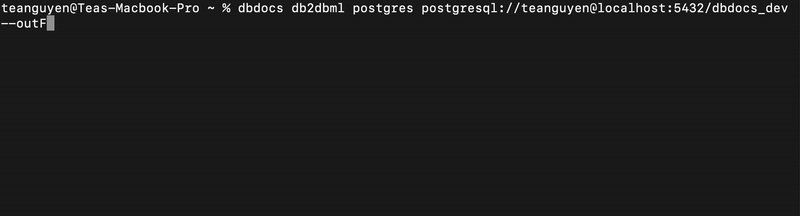
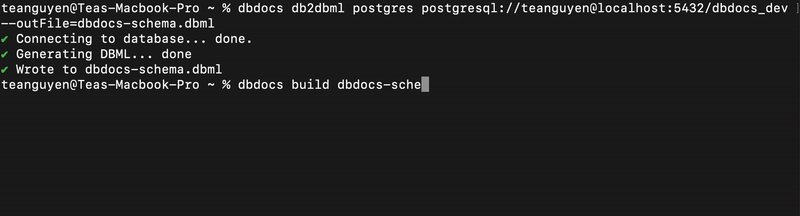
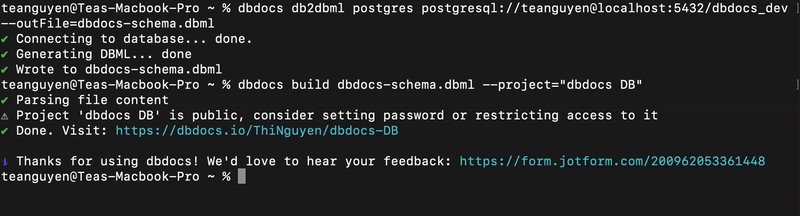
Here is how we use db2dbml (included in dbdocs CLI) to generate DBML and create a database documentation project in dbdocs:

Is it safe to allow dbdocs CLI to connect to my database? Yes
- Everything runs on your local machine, and the database credentials are not tracked or sent anywhere.
- The database connection is secured.
- The code is open source from the @dbml/cli & @dbml/connector packages and can be checked here.
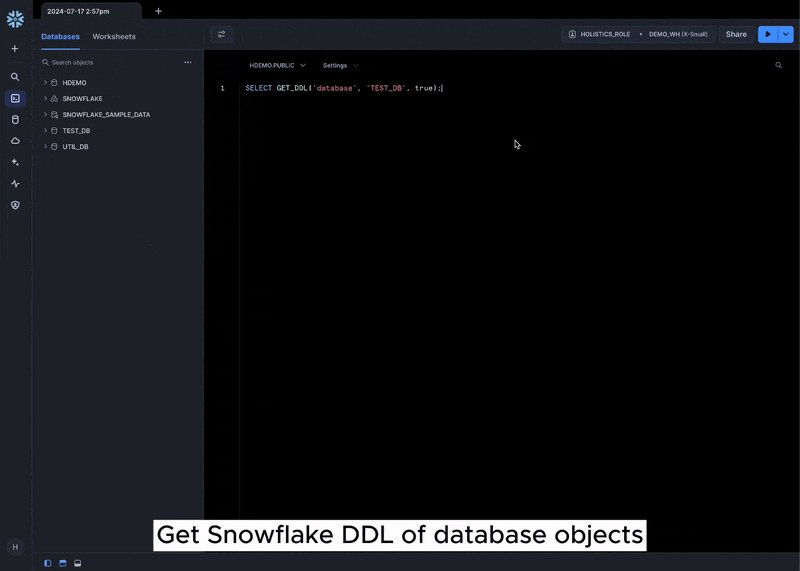
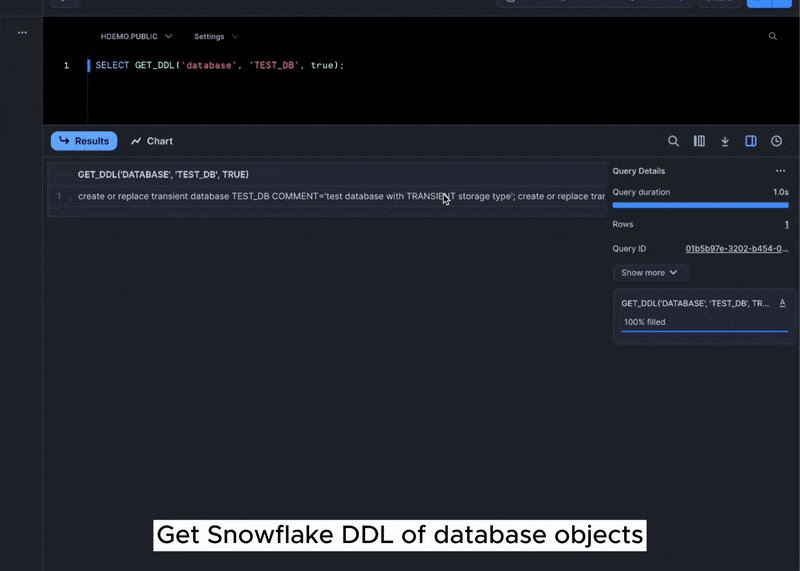
Supported databases: PostgreSQL, MySQL, MSSQL, Snowflake, BigQuery.
Please give this feature a try and let us know what you think.